Szablon przepływu ekranów
Sprawdź wizualne komponenty ekranu w przepływie użytkownika.
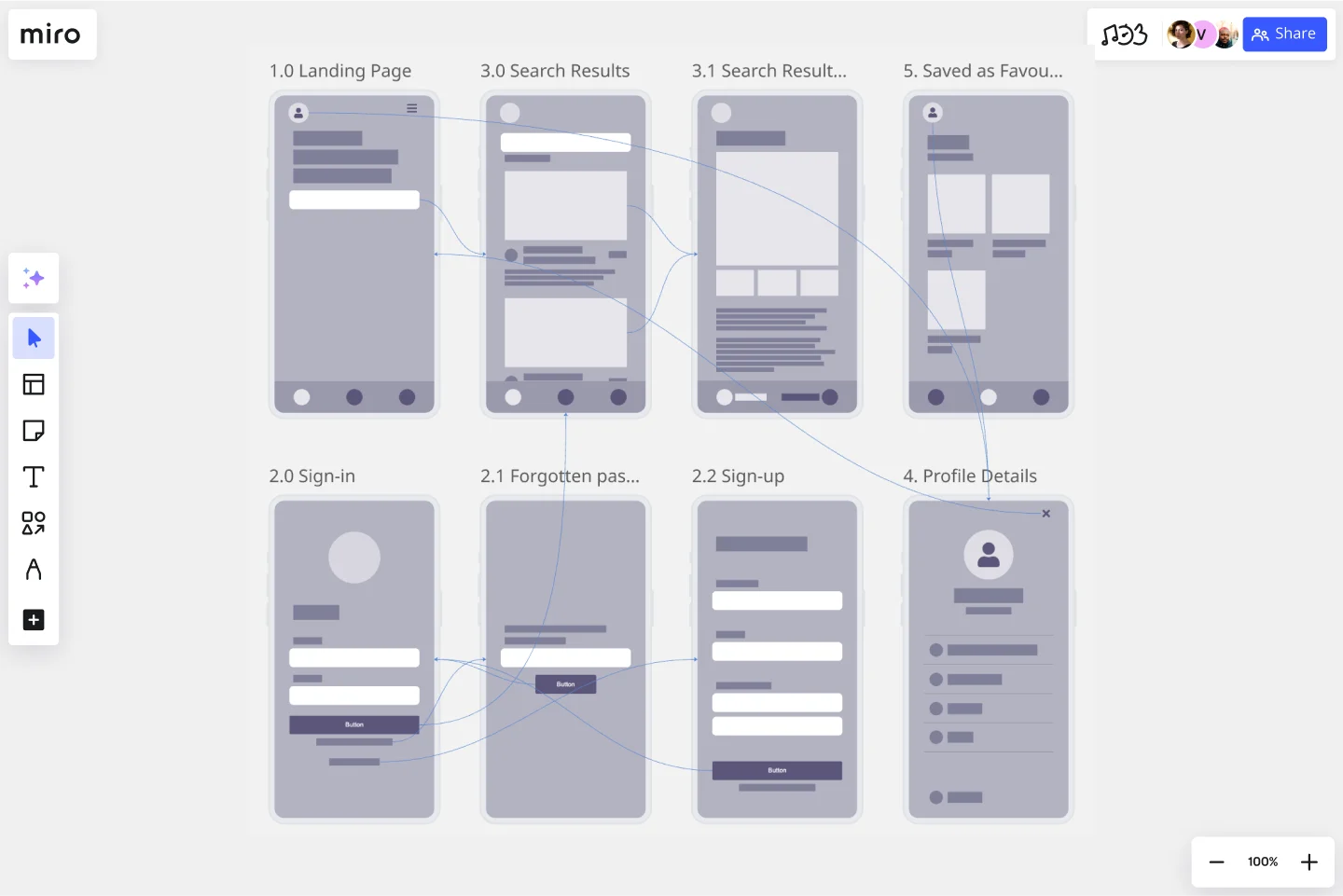
Informacje o szablonie Screen Flow
Podkłady ekranowe (znane również jako „wireflows”) są połączeniem makiet i tworzenia schematu blokowego. Przepływ end-to-end mapuje to, co użytkownicy widzą na każdym ekranie i jak wpływa to na proces podejmowania decyzji przez Twój produkt lub usługę. Mając te informacje, możesz lepiej wyjaśnić decyzje, które podjąłeś/podjęłaś w związku z projektowaniem interakcji.
Użyj szablonu Screen Flow, aby znaleźć nowe możliwości, które uczynią doświadczenie użytkownika płynnym i wolnym od frustracji od początku do końca.
Jeśli jesteś zainteresowany(a) dalszym rozwijaniem swojej pracy i wejściem w obszar projektowania UX, gdzie możesz przedstawiać podróż użytkownika jako schemat blokowy z tekstami i symbolami zamiast ekranów, możesz być zainteresowany(a) Szablonem Przepływu Użytkowników.
Czytaj dalej, aby dowiedzieć się więcej o przepływach ekranów.
Czym jest Przepływ Ekranu?
Przepływ ekranowy (lub schemat przepływu) łączy układ wielu ekranów, połączonych jak schemat blokowy, aby zobrazować punkty decyzyjne klienta oraz jego ruchy od początku do końca.
Same szkielety pozbawione są kontekstu, jak może wyglądać interaktywny przepływ użytkownika krok po kroku. Przepływy UX same w sobie są bardziej abstrakcyjne i nie mogą pokazać, na co dokładnie patrzy Twój klient.
Wireflowy, czyli przepływy ekranów, łączą zalety obu metod i pomagają jasno przedstawić, jak to, co widzi użytkownik, ma znaczący wpływ na to, jak doświadcza Twojego produktu czy usługi.
Kiedy używać przepływów ekranowych
Szkice pomagają zespołom UX i produktowym myśleć o podróży klienta jako o pełnym przepływie, a nie zestawie ekranów. Wireflow lub przepływ ekranów koncentruje się na samych ekranach i interakcji klienta z Twoją usługą lub produktem.
Projektant może zmapować przepływ ekranów, gdy tego potrzebuje …
Upewnij się, że żaden scenariusz nie został pominięty: Mając mapę podróży end-to-end, możesz rozważyć wszystkie potencjalne przypadki użycia, które odpowiadają na potrzeby klienta.
Popraw interakcje z użytkownikami: poznaj swojego klienta przy każdej okazji w przepływie, takiej jak rejestracje, potwierdzenia lub wyskakujące okienka.
Twórz lepszą komunikację międzyfunkcjonalną: zjednocz projektantów i programistów, zachęcając ich do myślenia o całym doświadczeniu, a nie o oddzielnych ekranach.
Zaangażuj się w edukację interesariuszy: jeśli klienci lub zespoły nigdy nie zastanawiały się, co widzi klient przy przechodzeniu przez Twój produkt lub doświadczenie, podążanie za przepływem pomaga budować empatię dla punktów bólu klientów.
Utwórz własny przepływ ekranu
Ułatwienie przepływu ekranu jest proste. Wirtualna platforma współpracy Miro zapewnia idealną planszę do tworzenia i udostępniania. Zacznij od wybrania szablonu Screen Flow, a następnie wykonaj poniższe kroki, aby stworzyć własny.
1. Zdefiniuj swoją historyjkę użytkownika
Zanim zaczniesz mapowanie sekwencji wizualnej, opisz potrzeby użytkowników i punkty bólu, które mają zostać rozwiązane. To jest Twoja podstawa do ustalenia punktu wyjścia dla przepływu ekranów.
2. Zdecyduj, co będą pokazywać Twoje kluczowe ekrany
Przemyśl swoje punkty początkowe i końcowe w podróży. Potrzebujesz strony docelowej? Ekran formularza rejestracji? Strona potwierdzenia? Zidentyfikuj zmiany lub dodatkowe kroki w procesie, takie jak strony, które należy podzielić, lub ekrany, które trzeba dodać. Miro to doskonały twórca wireframe'ów z Biblioteką wireframe'ów, która zawiera ponad 15 komponentów UI, które łatwo dodasz do swojego przepływu ekranów.
3. Połącz ekrany
Dodaj i przenieś strzałki między poszczególnymi ekranami, aby przesuwać użytkownika do przodu w zadaniu, korzystając z narzędzia Connection Line Miro. Możesz również uwzględnić punkty decyzyjne i pokazać użytkownikowi, co się dzieje w każdym dostępnym przypadku.
4. Udostępnij przepływ ekranu swojemu zespołowi lub stakeholderom w celu uzyskania opinii
Możesz użyć funkcję wzmianki Miro, aby tagować swój zespół lub poszczególne osoby w celu szybkiego uzyskania opinii, krytyki projektowej lub recenzji przed warsztatami na żywo z klientami. Możesz również udostępnić swoją tablicę Miro każdemu (nawet jeśli nie jest jeszcze zarejestrowany!), klikając przycisk "Zaproszenie członków".
Odkryj więcej przykładów schematów blokowych użytkowników, które pomogą Ci zbudować Twój następny wielki projekt.
Czym jest przepływ ekranu w UX?
Przepływ ekranu pomaga analizować interakcje użytkownika, koncentrując się głównie na ekranach produktów. Łączy w sobie to, co najlepsze w wireframingu i schematach blokowych, dając bardziej szczegółowy przegląd przepływu klientów, a tym samym więcej danych do budowania lepszego doświadczenia użytkownika.
Skorzystaj z tego szablonu już teraz.
Szablon szkiców wireframe o niskiej wierności
Zastosowania:
Desk Research, Zarządzanie produktem, Szkielety wireframe
Gdy projektujesz witrynę lub tworzysz aplikację, wczesne etapy powinny być ISTOTNE – musisz widzieć pełny obraz i przekazywać informacje o swoim rewolucyjnym pomyśle. Wireframe'y niskiej wierności dają Ci możliwość zobaczenia i działania. Te przybliżone schematy (pomyśl o nich jak o cyfrowej wersji szkicu na serwetce) pomagają zespołom i stakeholderom projektu szybko określić, czy projekt spełnia potrzeby użytkowników. Nasz szablon umożliwia łatwe korzystanie z wireframe’ów podczas spotkań lub warsztatów, prezentacji i sesji krytyki.
Szablon szkieletu aplikacji
Zastosowania:
Projektowanie UX, Szkielety wireframe
Chcesz zacząć budować aplikację? Nie musisz wyobrażać sobie, jak będzie ona funkcjonować i jak użytkownicy będą z nią wchodzić w interakcje – wykorzystaj do tego szkielet wireframe. Tworzenie szkieletów to technika projektowania podstawowego układu poszczególnych ekranów. Tworząc wireframe na wczesnym etapie procesu lepiej zaprojektujesz funkcję każdego ekranu i zdobędziesz poparcie stakeholderów – a wszystko to jeszcze przed dodaniem elementów wizualnych i treści, co pozwoli Ci zaoszczędzić czas i pieniądze. A projektując z perspektywy podróży użytkownika, zbudujesz bardziej atrakcyjne i udane doświadczenia.
Internetowy szablon do szkicowania
Zastosowania:
Projektowanie UX, Desk Research, Myślenie projektowe
Zanim ruszysz pełną parą z obiecującym pomysłem, spójrz na niego z szerszej perspektywy — aby wiedzieć, jak działa i jak dobrze spełnia Twoje cele. Oto co robią szkice. Ten szablon daje Ci potężne narzędzie do zdalnej współpracy na początkowych etapach tworzenia prototypów, niezależnie od tego, czy szkicujesz strony internetowe i aplikacje mobilne, projektujesz logotypy, czy planujesz wydarzenia. Możesz łatwo udostępnić swój szkic zespołowi i zapisać każdą fazę swojego szkicu przed jego zmianą i rozwijaniem.
Szablon szkieletu strony internetowej
Zastosowania:
Szkielety wireframe, Doświadczenie użytkownika
Wireframing to metoda projektowania witryny na poziomie strukturalnym. Wireframe to stylizowany szkielet witryny prezentujący elementy interfejsu na każdej stronie. Korzystaj z tego szablonu, aby prowadzić iteracje witryny szybko i tanio. Możesz udostępnić makietę klientom lub członkom zespołu i współpracować ze stakeholderami. Szkielety pozwalają zespołom uzyskać poparcie stakeholderów bez inwestowania zbyt dużej ilości czasu lub zasobów. Pomagają upewnić się, że struktura i układ Twojej witryny spełnią potrzeby i oczekiwania użytkowników.